I decided to redo the favicon for 20 Miles North Web Design and I figured it would be worthwhile to show the simple steps to add one to your WordPress websites. There are some pay tools that create favicons a little cleaner but I used a free tool that everyone could get a handle on with ease for this demonstration. You can begin with a blank canvas or an image, I started with this image:

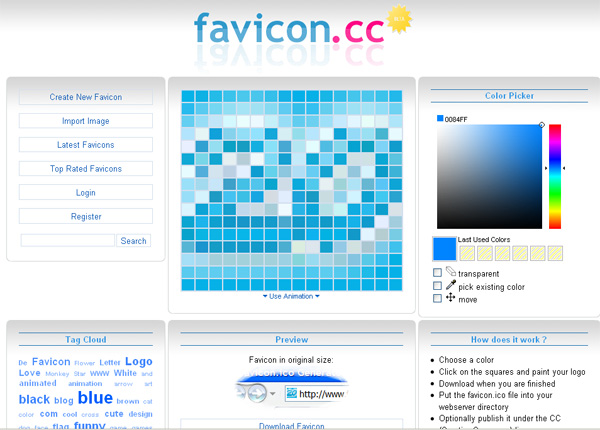
Click ‘Create New Favicon’ and then ‘Import Image’
It will ask you about the dimensions and you have to make a judgment about which way you want your image shrunk, the good thing is you can always just start over if you choose one that is distorts your favicon.
You will see a blown up image of your favicon in the top window. Below that, you will see a preview window that will show the actual size your favicon will be displayed. This is how it will show up in the top window of website browsers and in the favorites folder if someone bookmarks your website. From the larger pixelated window, you can make spot color edits that can make your image clearer in the smaller form. You can also animate your favicon which will typically not work in Internet Explorer but has a decent level of support in other browsers.
After you have your image set up like you want to, just download it to your computer. Upload it to your server anywhere you want, just take note of the path, you will need that in the next step.
Go to your WordPress administration page, on the left site click on ‘Appearance’ then select ‘Editor’ from the drop down.On the right hand side you will see a list of files, select the one called ‘header.php’. In the editor, add the following line of code after the <head> tag and before the </head> tag (I have used my image path, please use your own – I think this goes without saying but just in case):
<link rel=”SHORTCUT ICON” href=”https://www.20milesnorth.com/images/favicon.ico”>
Now if you see this message at the bottom of the screen: You need to make this file writable before you can save your changes.
That just means you will have to either make the file writable or do it manually with any text or web editor.
To do this just get into your blog folder, (most will have it in public_html or www) then wp-content–>themes–>YOUR THEME NAME–> header.php
Right click to change the permissions to writable ( I highly recommend you put it back to default permission settings after you add the code)
If you have website pages outside of the WordPress framework, simply add the same code to each page header.
I know many think it is silly to spend time on small things like this but I think it is the small personal touches that makes your website your own and it only takes a few minutes.


I just follow your steps and put it in my current website. It’s a good way to make it more user friendly! thank you for sharing 😀
looks good, perfect match for your site
Nice! This seems to work better than the Dynamic Drives Favicon maker over at http://tools.dynamicdrive.com/favicon/ .
I’ll use that for my site revamp, thanks!
I like your new favicon!
I’ve used Favicon.cc a bunch of times and think it’s great. Thanks for reminding me about it!
Great tip! I like sites that use a Favicon, because it sticks in my browsers Favorites listing and makes it easier to pick them out. Thanks for sharing this advice, I’ll get busy making one for my site soon.
I searched a lot to make a favicon for my blog. Just now I got enough idea from this post. Hope I will build one such thing for my blog. Thanks for sharing!!!
Hi your comment ended up in my spam folder so came to check out your site to see what you are about! I see a couple of people I know commenting on your site so figure you must be an okay place to stay and comment. Thanks for visiting my site and taking the time to comment.
Fav icons can be a pain to get looking OK. Alot of logo’s cannot be condensed into such a small size very well, but yours looks pretty good.