This post explores adding custom text within the loop on the WooCommerce shop page while in ‘categories’ view using ACF or Advanced Custom Fields free version plugin.
The Administrative Settings
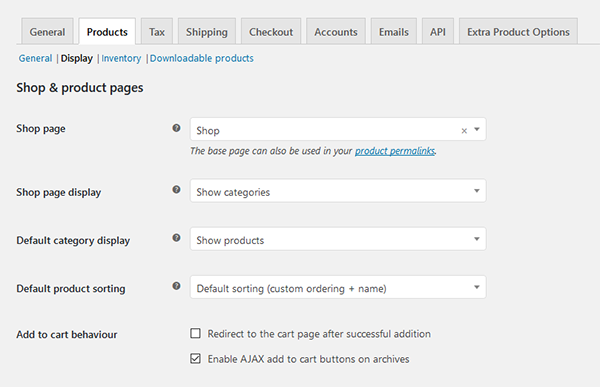
In WooCommerce, there is an option to view categories or products on the shop home page. To get there, go to WooCommerce—>Settings. Click on the products tab up top and the ‘display’ tab on the sub menu. Change your settings to match below.

The important part of this is the ‘Shop page display’, which should be set to ‘categories’. This sets your main page to show the name of each category and the image (if set).
While you can add things to the shop loop like the default description pretty easily, what if you want to use the description on the individual category pages AND a custom field of some sort on the main shop page? The reasoning behind this is simple; often we put longer descriptions for each category page for SEO, but would still like a short message on the main shop page.
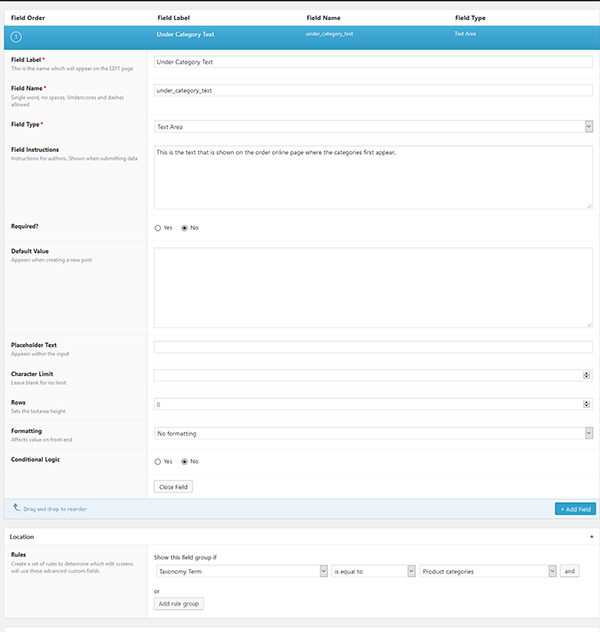
To get started, make sure you install and activate the free plugin Advanced Custom Fields. Next go to ‘custom fields’ in the WordPress navigation and create a new field set. Below you can see the settings I have used. We are simply creating a custom text field that appears at the bottom of each product category where we can display an additional message.

Note that the field name is ‘under_category_text’, This will be used later.
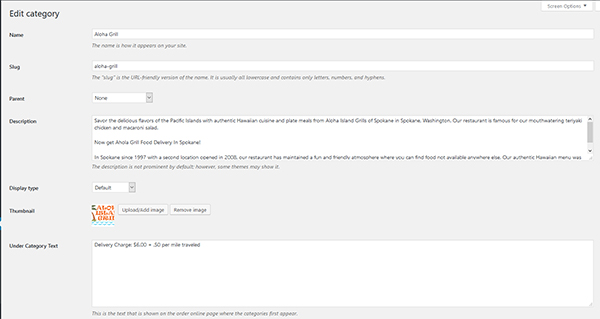
Now we can go to each product category and add text into the new field ‘Under Category Text’ that appears at the bottom of the page in the screenshot below

Now we have the custom field and data inputted on the administrative side, we need to now display it in the actual theme. Because all themes are different, first check to see if you already have the file: wp-content/themes/YOURTHEMENAME/woocommerce/content-product_cat.php in your theme folder. If so great, but if not, just grab a copy of it via FTP from the plugins folder here: wp-content/plugins/woocommerce/templates/content-product_cat.php
Open the file in your text editor and look for this line: do_action( ‘woocommerce_after_subcategory_title’, $category ); This is the function that shows the title of the category, we want the custom field text to display below it. We do this by adding this code:
$deliveryz = get_field('under_category_text', $category->taxonomy . '_' . $category->term_id );
echo '<span style="color: #ffffff;">'.$deliveryz .'</span>' ;
We first set a variable that grabs the field ‘under_category_text’ from each category, we then echo it, allowing us to put any styling here we like, or you could use a css class and set up the styling in a more central location. In this instance we wanted the text white, because we are working on a black background.
So you can see in the screen image below, our custom text appears below each title successfully.