Having an effective website is crucial for non-profit organizations. A well-designed site can help attract donors, engage volunteers, and communicate the organization’s mission effectively. Below, we outline six essential tips to create or modify a non-profit website that enhances impact and overall effectiveness in communicating your mission.
- User Experience (UX): The overall experience a visitor has when interacting with a website.
- Call-to-Action (CTA): A prompt that encourages users to take a specific action, such as donating or signing up for a newsletter.
- Search Engine Optimization (SEO): Techniques used to improve a website’s visibility on search engines.
- Mobile Responsiveness: The ability of a website to display correctly on various devices, including smartphones and tablets.
- Storytelling: The use of narratives to engage users and communicate the mission of a non-profit organization.
- Accessibility: Designing a website to be usable by individuals with disabilities.

1. Prioritize User Experience (UX)
Your website should provide a friendly, seamless and intuitive experience for visitors. Ensure that navigation is clear, pages load quickly, and the most important information is easy to find. A clutter-free design with well-organized content will help users stay engaged and find what they need without frustration.
If you have a website that is having trouble getting the desired results, consider conducting user testing combined with Google analytics to identify negative points in your website’s design. By understanding how visitors interact with your site, you can make informed improvements to enhance usability and increase engagement.
2. Create Strong Call-to-Actions (CTAs)
Your non-profit website should drive some sort of action. Whether it’s donating, signing up for a newsletter, or volunteering, clear and compelling CTAs should guide users toward these actions. Use action-oriented language like “Donate Now” or “Join Our Cause” to encourage participation by the user.
CTAs should be strategically placed throughout the site—on the homepage, within blog posts, and in sidebars and headers. Use contrasting colors and buttons that stand out to capture attention and drive engagement.

3. Optimize for Search Engines (SEO)
To increase online visibility, non-profits should leverage SEO best practices. Use relevant keywords in headings, meta descriptions, and throughout your content to improve search rankings. Creating blog posts and updating your website content regularly also helps maintain a strong online presence.
Additionally, optimizing images with alt text and using descriptive URLs can enhance accessibility and SEO performance. By improving search engine visibility, your non-profit can reach more potential donors and supporters.
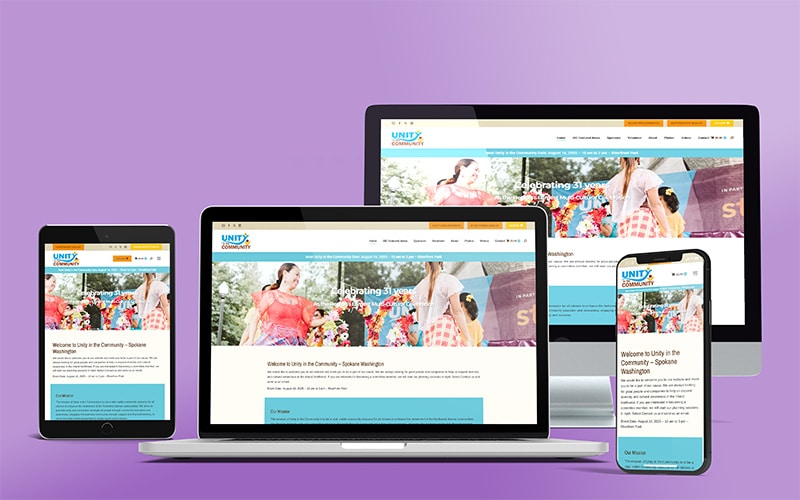
4. Ensure Mobile Responsiveness
With a growing number of users accessing websites via mobile devices, having a mobile-friendly design is essential. A responsive website automatically adjusts to different screen sizes, ensuring a seamless experience across all devices.
Test your website on various devices and screen sizes to ensure readability and functionality. Mobile-optimized pages load faster and provide a better experience, which can also improve your site’s ranking on search engines.
It is often surprising to people when they discover how poorly their website can look in certain devices. Phones, tablets and desktop devices all have different aspect ratios for their screens and you should plan your site accordingly.

5. Use Storytelling to Connect with Visitors
Storytelling is a powerful way to convey your mission and impact. Sharing success stories, testimonials, and real-life experiences can emotionally connect visitors to your cause. Compelling stories inspire trust and encourage engagement.
Incorporate high-quality images and videos to bring stories to life. A well-crafted narrative on your homepage or a dedicated “Our Impact” page can make a significant difference in how people perceive and support your non-profit.
The look and feel of a website can be changed to drastically alter the user experience.
6. Make Your Website Accessible
Accessibility ensures that all users, including those with disabilities, can navigate your website effectively. This includes using proper color contrast, adding alt text to images, and ensuring keyboard navigability.
Follow Web Content Accessibility Guidelines (WCAG) to improve usability. An accessible website demonstrates inclusivity and expands your reach to a broader audience, making it easier for everyone to support your mission.
Creating an effective non-profit website involves strategic design, clear messaging, and thoughtful engagement techniques. By focusing on user experience, optimizing for search engines, and ensuring accessibility, your organization can build a website that truly represents your organization and makes an impact on users. Implement these six tips to enhance your online presence and drive greater support for your cause.
Not sure how to move forward? Contact us today via email or phone at 509-475-1177 and get a free assessment.
